サイトマップって何?
どんな効果があるの?
どうやって作るの?
こんな悩みを解決します。
サイトマップを作成しないと、せっかく書いた記事の検索順位が上らないどころか、検索ページに載らず誰にも見られない記事になる恐れが。
今回はサイトマップの概要や種類、作り方を解説。また、すぐに効果を出すための使い方もご紹介します。
本記事を参考にすると、サイトマップを理解しSEO対策として作成、使用ができるので上位検索を狙えます。
3分程度で読み進められますので最後まで読んでみてください。
もくじ
サイトマップとは
サイト全体のページ構成をリスト化しわかりやすく記載しているページで、ユーザや検索エンジンに効率よく伝える役割があります。
そのため、ユーザビリティ向上とクローラビリティ向上の2つの大きな効果があります。
ユーザビリティの向上
訪れたユーザーがサイトマップを通じて目的のページに辿り着きやすくなります。

あれ?進みすぎて戻りたいページがわからない…。
このような経験があると思います。
サイト内で迷った時に、サイトマップのページに行き目的のページにすぐに飛ぶことができるので便利ですよね。
そのため、使いやすくわかりやすいサイトはリピーターが増えるなどユーザビリティの向上に繋がります。
クローラビリティの向上
また、クローラビリティの向上にも役立ちます。
Googleなどの検索エンジンは、クローラーと呼ばれるロボットがページを巡回しています。
サイトマップを作成し伝えることで、クローラーの巡回を助ける役割を果たします。
また、新しく書いたページをより早くクローラーに認識させる役割も。
そのため、検索順位が上がったり、今まで認識されず検索結果に出てこなかった記事が検索ページに表示されることもあります。
サイトマップの種類
- HTMLサイトマップ
- XMLサイトマップ
それぞれ解説します。
HTMLサイトマップ
ユーザビリティ向上に必要なのがHTMLサイトマップ。
特に、ページが増えると目的のページがどこにあるかわかりづらくなってしまいます。
HTMLサイトマップは目的のページを簡単に見つけられるように整理されたページなので、迷った時もすぐに見つけられます。
そのため、ユーザー向けに必要なサイトマップです。
実際に使用しているサイトマップは次のとおりですので、確認してみてください。
XMLサイトマップ
検索エンジン向けに必要なのがXMLサイトマップ。
XMLサイトマップは検索エンジンにサイトの情報を伝え認識の手助けをするので、クローラビリティの向上に繋がります。
まだ認識されていないページや新しいページの存在をいち早く知らせる効果があります。
そのため、検索順位が上がるなどのSEO対策に。
サイトマップの作り方

2種類のサイトマップ作成にはプラグインを有効活用しましょう。
セキュリティ上プラグインをあまり入れたくないと思うかもしれませんが、Googleが推奨しているプラグインなので大丈夫です。
手順を解説していきます。
HTMLサイトマップはPS Auto Sitemap
「PS Auto Sitemap」のプラグインを活用しましょう。
こちらのプラグインは自動でHTMLサイトマップを作成し、新規ページも自動で追加されるのでとても便利です。
手順は次の7つ。
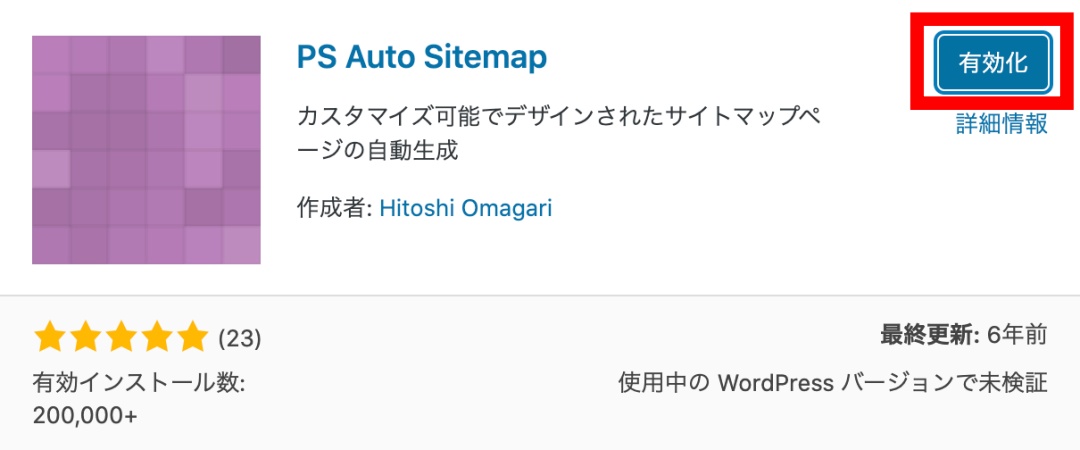
- PS Auto Sitemapをインストール>有効化
- 固定ページ>新規作成(サイトマップページ作成)
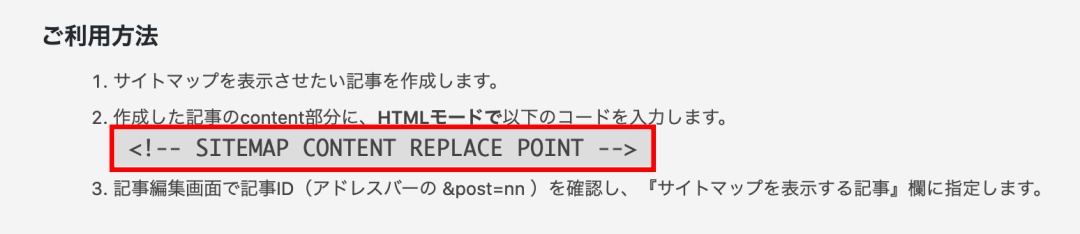
- 設定画面下>コードコピー
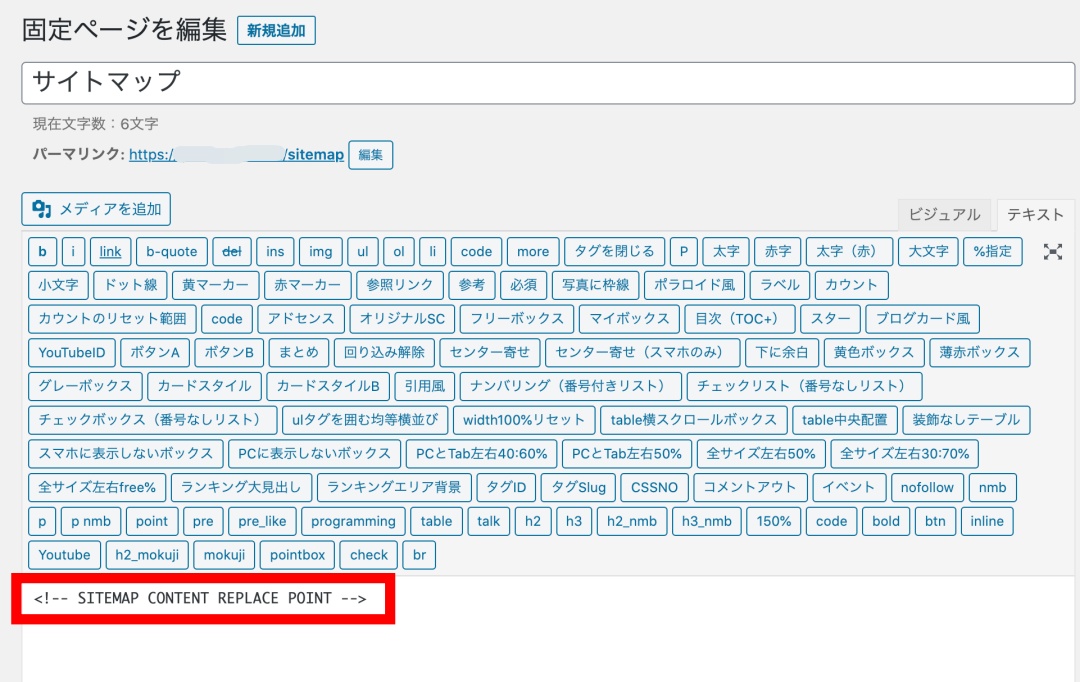
- 固定ページにテキストエディタでペースト
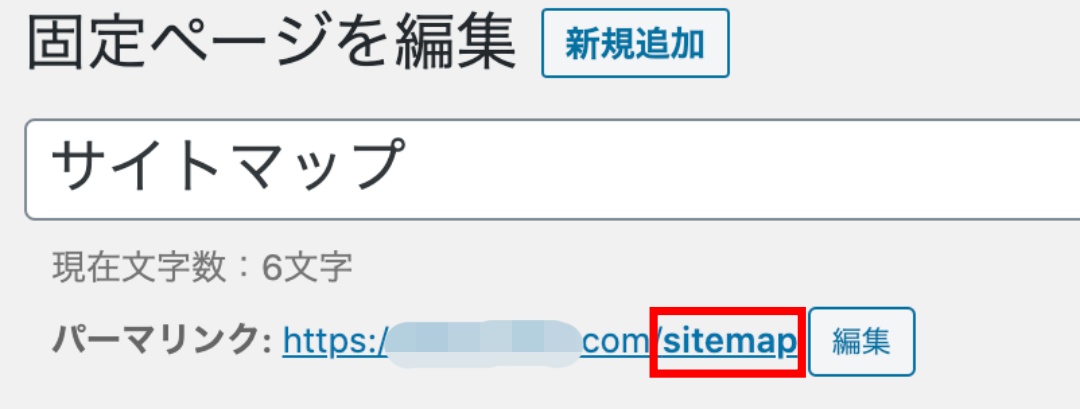
- パーマリンクを設定
- 公開>記事IDを確認
- 設定>「サイトマップを表示する記事」にIDを入力
少しだけ設定があるので画像で解説します。
step
1PS Auto Sitemapをインストール>有効化
step
2固定ページ>新規作成(サイトマップページ作成)
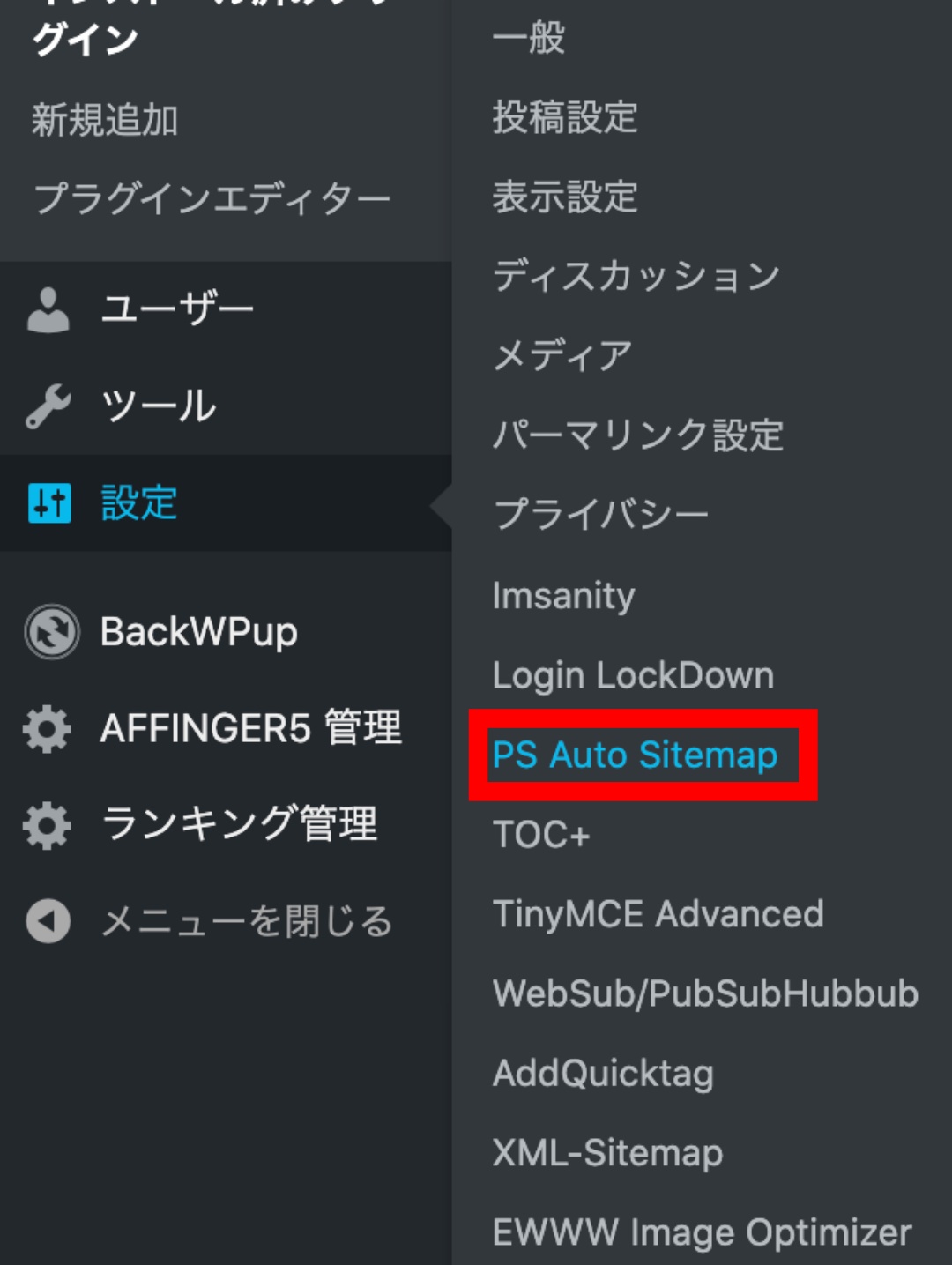
step
3設定>画面下コードコピー
step
4固定ページにテキストエディタでペースト
step
5パーマリンクを設定
step
6公開>記事IDを確認
記事IDはページURLの「post=」の後の数字です。
step
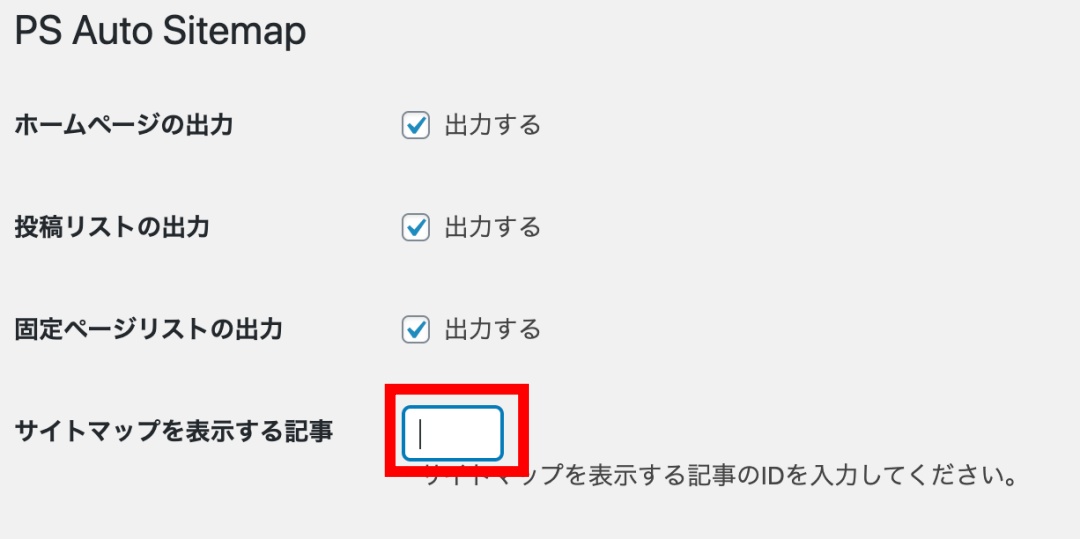
7設定>「サイトマップを表示する記事」にIDを入力
これでHTMLサイトマップの完成です。
インストールして設定するだけなのでとても簡単です。
XMLサイトマップはGoogle XML Sitemaps
「Google XML Sitemaps」のプラグインを活用しましょう。
こちらのプラグインは記事の公開、サイトマップの作成、Googleへの送信をすべて自動でやってくれます。
手順は次の2つ。とても簡単なので早速サイトマップを設置しましょう。
- Google XML Sitemapsをインストール
- 有効化をクリック
XMLサイトマップはインストールして有効化するだけで作成できます。
サイトマップをGoogleに送信する
HTMLサイトマップは作成するだけで完了ですが、XMLサイトマップは作成した後にGoogleへ伝える必要があります。
質の高い記事をいくら書いても検索エンジンのクローラーに認識されなければ、誰にも検索されませんからね。
こちらも方法は簡単なので、サクッとやっていきましょう。
Google Search Consoleにサイトマップを伝える
Googleサーチコンソールにサイトマップを送信し登録するだけです。
手順は次の3つ。
- サーチコンソールにログイン
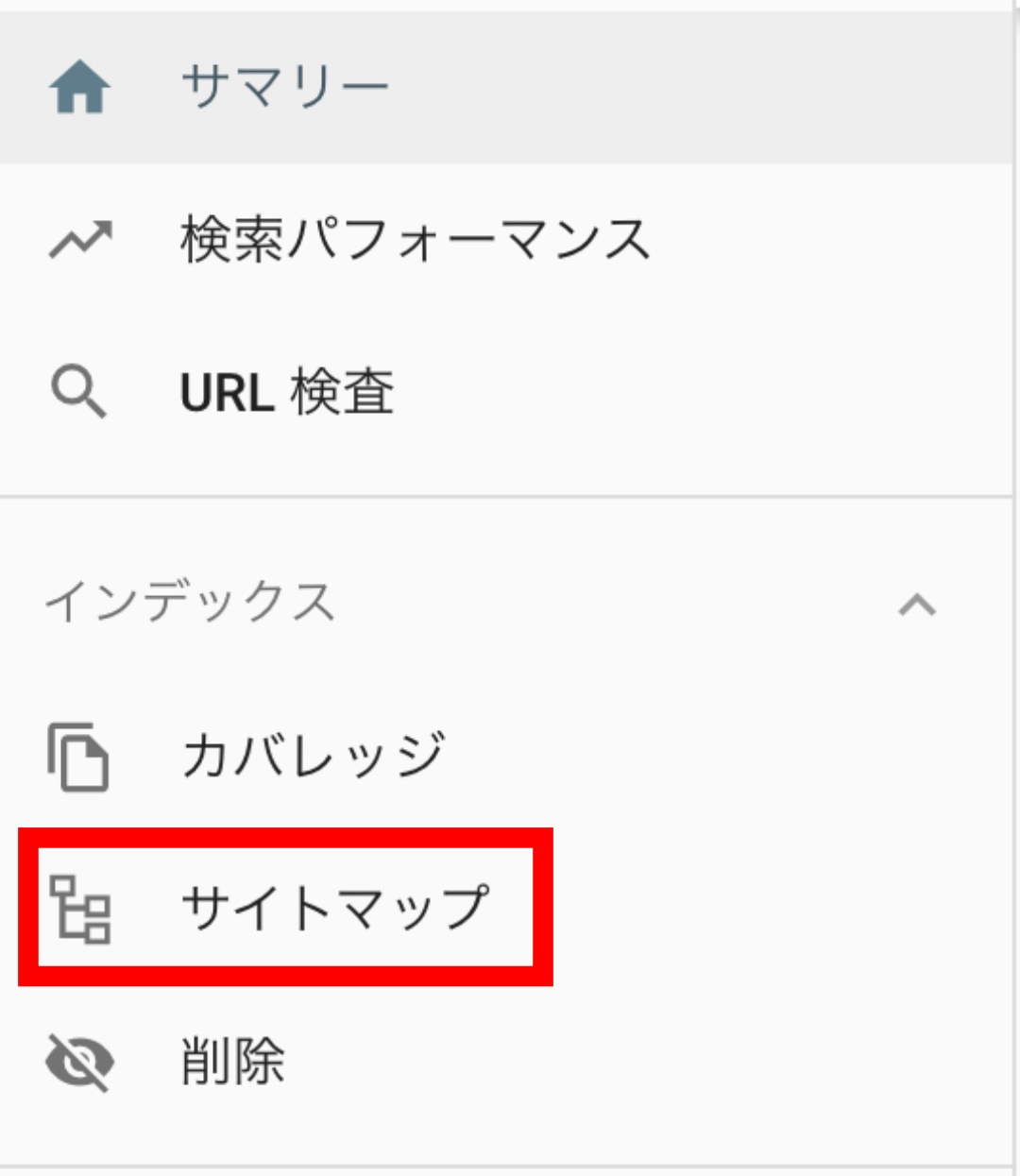
- インデックス>サイトマップをクリック
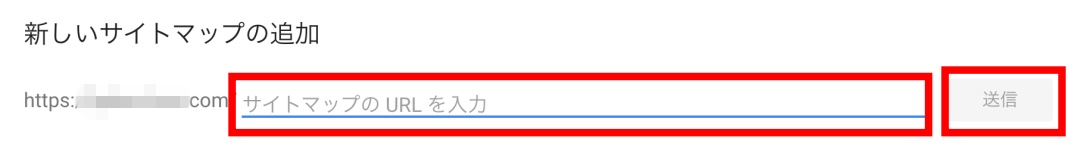
- 新しいサイトマップの追加にアドレスをペースト>送信
画像付きで解説します。
step
1サーチコンソールにログイン
まずはサーチコンソールにログインします。
step
2インデックス>サイトマップをクリック
step
3新しいサイトマップの追加にアドレスをペースト>送信
上記のとおり、正常に登録されるとステータスに「成功しました」と表示されます。
これで、まだ認識されていない記事や新しい記事を書いても自動でサイトマップが更新され、検索エンジンにも自動で認識されるようになります。
一番大切なのは記事の質
サイトマップを作成し、ユーザビリティ向上とクローラビリティ向上が実現されるのでSEO対策になります。

よし、これで1ページ目に検索される!
と考えるかもしれませんが、忘れてはいけないことがあります。
それは、記事の質が最も重要だということ。
どんなにテクニックを活用しても記事の質が低ければユーザーを満足させることはできませんからね。
そのため、記事の質を高めることが一番大切なテクニックになります。
サイトマップを作成してSEO対策をしましょう
HTMLサイトマップはユーザビリティの向上に繋がり、XMLサイトマップはクローラビリティの向上に繋がります。
2つともプラグインで簡単に作成できますので、すぐに作成し検索上位に表示される環境を整えましょう。